HTML có cung cấp một phương pháp để tạo ra danh sách theo thứ tự (nguyên tố số đếm 1, 2, 3…). và một danh sách không có thứ tự với dấu đầu dòng thay vì số. Danh sách này là một cách tốt để tạo hình, làm cho văn bản dễ đọc hơn trong HTML.
Danh sách theo thứ tự
Dưới đây là một ví dụ, cách tạo ra danh sách theo thứ tự:
<p>Here is a list of ordered items:</p>
<ol>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ol>
Các danh sách có thứ tự có một thuộc tính “type” định nghĩa quy ước đánh số để sử dụng.
Để đếm bằng cách sử dụng số, sử dụng type= “1”:
<p>Here is a list of ordered items:</p>
<ol type="1">
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ol>
Để đếm bằng chữ in hoa, hãy sử dụng type= “A”:
<p>Here is a list of ordered items:</p>
<ol type="A">
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ol>
Để đếm bằng chữ thường, hãy sử dụng type = “a”:
<p>Here is a list of ordered items:</p>
<ol type="a">
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ol>
Để đếm bằng chữ số La Mã viết hoa, hãy sử dụng loại = “I”:
<p>Here is a list of ordered items:</p>
<ol type="I">
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ol>
Để đếm bằng chữ số La Mã thường, hãy sử dụng loại = “i”:
<p>Here is a list of ordered items:</p>
<ol type="i">
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ol>
Code toàn bộ danh sách theo thứ tự
Danh sách không có thứ tự
Dưới đây là ví dụ về cách tạo danh sách không theo thứ tự:
<p>Here is a list of unordered items:</p>
<ul>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ul>
Để thay đổi các thuộc tính kiểu danh sách, chúng ta có thể sử dụng thuộc tính CSS được gọi list-style-type. Các loại có sẵn là:
- disc
- circle
- square
- none
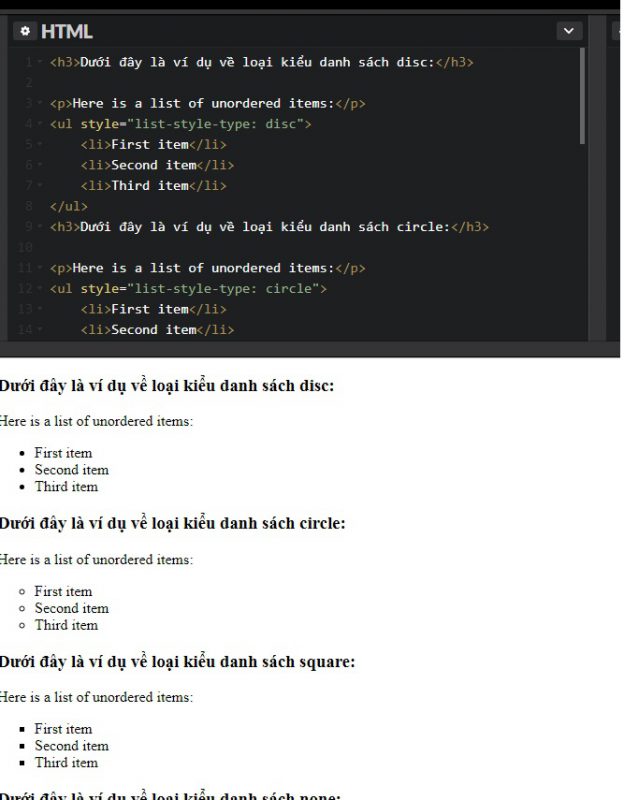
Dưới đây là ví dụ về loại kiểu danh sách disc:
<p>Here is a list of unordered items:</p>
<ul style="list-style-type: disc">
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ul>
Dưới đây là ví dụ về loại kiểu danh sách circle:
<p>Here is a list of unordered items:</p>
<ul style="list-style-type: circle">
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ul>
Dưới đây là ví dụ về loại kiểu danh sách square:
<p>Here is a list of unordered items:</p>
<ul style="list-style-type: square">
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ul>
Dưới đây là ví dụ về loại kiểu danh sách none:
<p>Here is a list of unordered items:</p>
<ul style="list-style-type: none">
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ul>
Toàn bộ code của danh sách không có thứ tự

Một con người xứ Quảng Ngãi. Hiện tại đang sinh sống và làm việc tại Buôn Ma Thuột , Đắk Lắk. Là Co-founder của CoPaVn, website chuyên chia sẽ kiến thức về marketing online, thiết kế website , Google ads, Facebook ads, Zalo ads, SEO website.