Các thẻ cơ bản của trang HTML là:
- Thẻ tiêu đề văn bản, ký hiệu sử dụng , , , , , thẻ <h1> <h2> <h3> <h4> <h5> <h6>
- Một đoạn văn, được biểu thị bằng cách sử dụng thẻ. <p>
- Thước kẻ ngang, biểu thị bằng thẻ.<hr>
- Một liên kết, được biểu thị bằng thẻ (anchor).<a>
- Một danh sách, được biểu thị bằng cách sử dụng danh sách (danh sách không theo thứ tự), ( danh sách thứ tự ) và (danh sách các phần tử).<ul><ol><li>
- Hình ảnh được biểu thị bằng thẻ<img>
- Dải phân cách, được biểu thị bằng thẻ<div>
- Một khoảng văn bản, ký hiệu bằng cách sử dụng thẻ<span>
Mỗi phần tử cũng có thể có các thuộc tính – mỗi phần tử có một tập hợp các thuộc tính khác nhau có liên quan đến phần tử. Phổ biến nhất trong số đó là:
id- Biểu thị ID duy nhất của một phần tử trong một trang. Được sử dụng để định vị các phần tử bằng cách sử dụng các liên kết, JavaScript và hơn thế nữa.
class- Biểu thị lớp CSS của một phần tử.
style- Biểu thị các kiểu CSS để áp dụng cho một phần tử.
data-x thuộc tính – Tiền tố chung cho các thuộc tính lưu trữ thông tin thô cho các mục đích có lập trình.
Tiêu đề và đoạn văn bản
Có sáu loại tiêu đề văn bản khác nhau mà bạn có thể chọn, h1 là tiêu đề trên cùng có văn bản lớn nhất và h6 là tiêu đề với văn bản nhỏ nhất. Nói chung, bạn chỉ nên có một thẻ h1 với một trang vì nó phải là mô tả chính của trang HTML.
Như chúng ta đã thấy trong ví dụ cuối cùng, một đoạn văn bản là một khối văn bản được tách biệt với phần còn lại của văn bản xung quanh nó.
Chúng ta hãy xem một ví dụ về , và thẻ trong hành động:<h1><h2><p>
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>My First Page</h1>
<p>This is my first page.</p>
<h2>A secondary header.</h2>
<p>Some more text.</p>
</body>
</html>
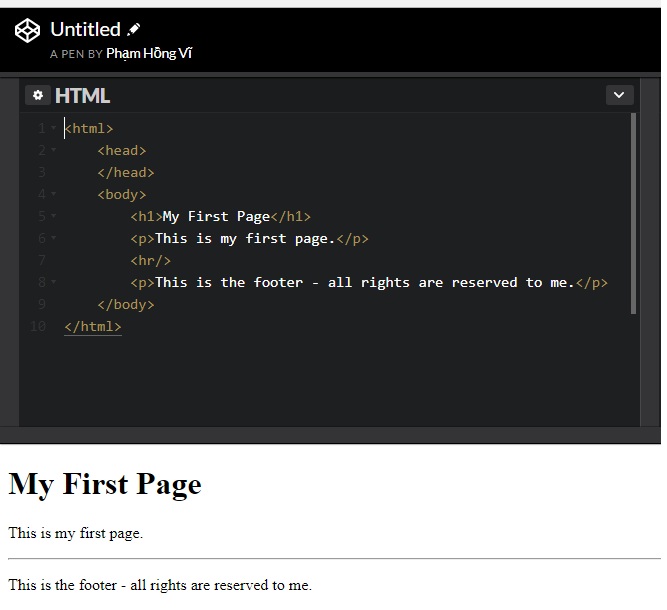
Thẻ thước kẻ ngang hoạt động như một dấu phân tách đơn giản giữa các phần của trang.<hr>
<html>
<head>
</head>
<body>
<h1>My First Page</h1>
<p>This is my first page.</p>
<hr/>
<p>This is the footer - all rights are reserved to me.</p>
</body>
</html>

Một con người xứ Quảng Ngãi. Hiện tại đang sinh sống và làm việc tại Buôn Ma Thuột , Đắk Lắk. Là Co-founder của CoPaVn, website chuyên chia sẽ kiến thức về marketing online, thiết kế website , Google ads, Facebook ads, Zalo ads, SEO website.